Wireframe your “IDEA”

It all begins with an idea in mind, often asked question how do we write specifications or wireframes and why do we need to write one? All one has to do is to share the idea with a custom software development company and the rest will be taken care of, there are plenty of software development companies that will help you to develop your idea. From the ideation stage the software companies will provide development services and handhold you to the completion stage using different development methodologies.
Deciding to develop a web/mobile application the ideation stage is just the beginning. From then it’s a long way to go, to create something that you have in mind to bring your idea to reality needs precise project planning and it all begins with jotting down your idea in black and white. Wireframe helps you to know how the user will interact with the product interface and it also helps you to plan layout of the product interface.
Collate
a. Describe the idea – Vision and what pain point does it solve. Provide brief but accurate explanation of what you would like to achieve.
- What product is it?
- What problem does the product solve?
- What makes it desirable and special?
- Is it feasible to develop the product?
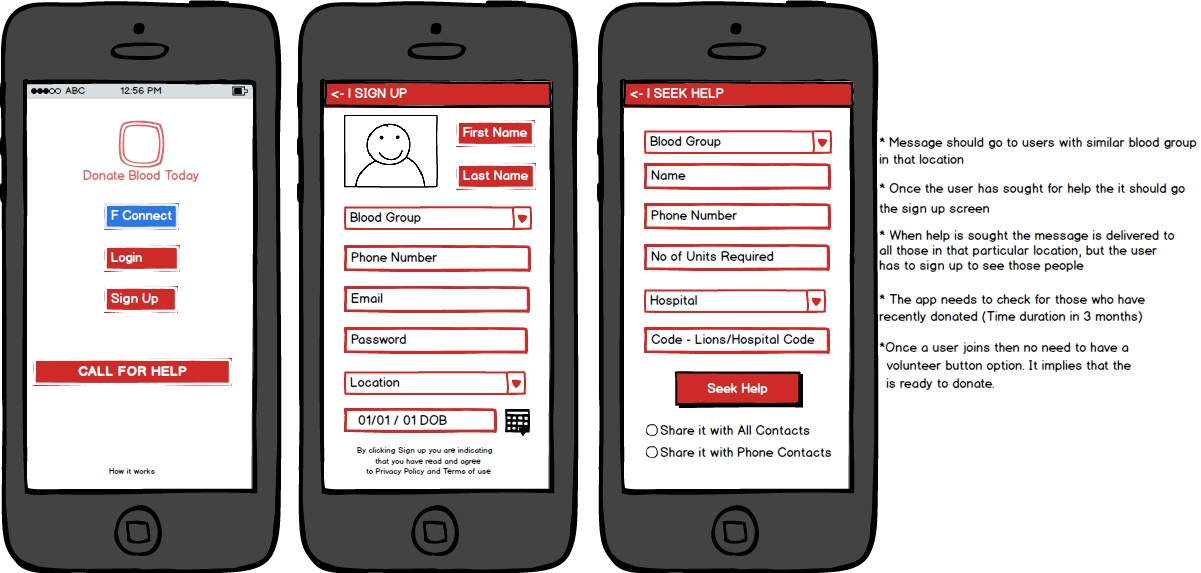
For eg: I would like to build an app for photo sharing and selling. Users can upload photos, share, sell and buy. Also let me share some wireframes that we created here in Xminds for a blood donation mobile app. Wireframes, mockups or hand drawn sketches are the building blocks of any product. These mocks were created using a tool called Balsamiq.
b. Who are your target customers / users.
c. Platforms and Version – Identify the platforms and versions in which the application should be compatible with.
d. Technologies that should be used to build the application. If its a mobile application then one could use (there could be other ways too)
- Native iOS
- Native Android
- PhoneGap
- Appcelerator Titanium.
e. List out the major milestones
- Ideation
- Prototype
- Development
- Testing
- Launch
f. Allocate the Budget to build the web/mobile application.
Functional Requirement
- User Interface – UI focuses on what users might need to do and making sure that the interface has features that are easy to understand and use.
- Finalise on the number of screens you want to have in your application.
- Does your app need to be integrated to Facebook, Twitter, Linkedin etc….
- Should you app work offline, even if its not connected to the web.
- Provide In App purchase option if needed.
- Does the app need push Notifications
- Are location services needed for the application.
Market Information
- Target Group – Need to identify the target market for your app.
- Age
- Location
- Gender
- Income level
- Education level
- Marital/ Family Status
- Occupation
- Ethnic Background
Once you’ve decided on a target market, be sure to consider these questions:
- Are there enough people that fit my criteria?
- Will my target really benefit from my product/service? Will they see a need for it?
- Do I understand what drives my target to make decisions?
- Can they afford my product/service?
- Can I reach them with my message? Are they easily accessible?
- Competition – Collect information about competitive or similar products at it would give an hindsight on how the market is and will also help to position the product.
- Who are the main competitors?
- What are their strengths and weakness?
TEAM
- Identify the team who will be in charge of the whole software development of the particular application.
- Will the product be developed in house?
- Who will take care of the product management
- The Design team
- The Software Development team
- QA team
- Would you rather outsource software development to another team?